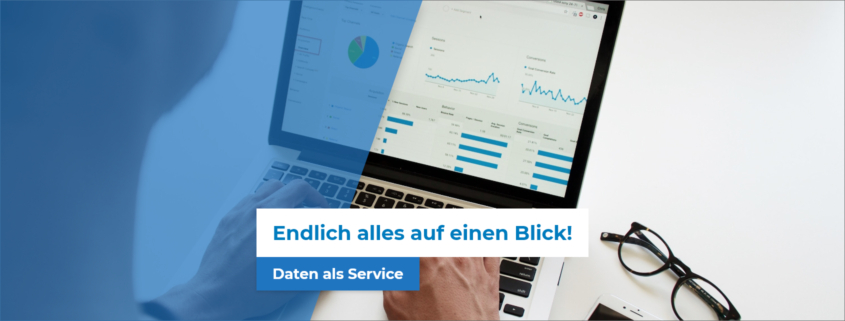
Nexthink Dashboards
In einem Unternehmen sind Informationen auf allen Ebenen die Basis für strategische und operative Entscheidungen. Egal, ob der Vorstand die zukünftige Ausrichtung des internationalen Konzerns plant, der Bereichsleiter die Umsatzziele festlegt oder der Sachbearbeiter seine tägliche Arbeit plant. Die Ihnen zur Verfügung stehenden Daten bestimmen die Entscheidungen.
In unserer digitalisierten Arbeitswelt werden wir nun mit einer Flut von Daten konfrontiert. Aus dieser Flut gezielt und effizient die relevanten Indikatoren zu finden, die für unsere Aufgaben relevant und entscheidend sind ist oft nicht einfach aber von hoher Bedeutung.
Ein Werkzeug, das uns bei der Bewältigung der Datenflut helfen kann, ist das „Dashboard“.
Was ist ein Dashboard
Der Begriff Dashboard kommt vom englischen Begriff für das Armaturenbrett im Auto. Das Armaturenbrett liefert dem Fahrer alle für den Betrieb des Fahrzeugs notwendigen Informationen in einer bedarfsgerechten, intuitiven Darstellung.
Diese grundlegende Definition lässt sich auch auf andere Gebiete übertragen. „Armaturenbretter“ oder eben Dashboards finden sich deshalb sehr häufig in unserem Umfeld. Sowohl im privaten als auch im beruflichen.
In der IT verwenden es zum Beispiel die Administratoren, um auf einen Blick die wichtigen Parameter der Infrastruktur zu erfassen und Probleme schnell zu erkennen. So lassen sich z.B. auf einem Dashboard rasch die Verfügbarkeit der wichtigsten Web-Applikationen und der Zustand der Microsoft 365 Anbindung erfassen. Ein anderes Dashboard zeigt dem zuständigen Projektleiter den Zustand der Microsoft 365 Einführung und den Adaptionsgrad der neuen browserbasierten Office-Applikationen. Der Abteilungsleiter der Entwicklung bekommt über sein Abteilungs-Dashboard eine Übersicht der genutzten Visual-Studio-Lizenzen gegenüber den angeschafften Lizenzen und den damit verbundenen Kosten.
Dashboarddesign
Ein Dashboard soll dem Anwender Zeit ersparen und ihn in seiner Arbeit unterstützen. Damit das erreicht werden kann, müssen die Dashboards vor allem eines sein: Intuitiv und relevant.
Um das zu erreichen, sollten ein paar „Best Practices“ beim Design von Dashboards beachtet werden:
- Klären Sie, was der Anwender vom Dashboard erwartet!
Es ist wichtig, die Zielgruppe genau zu kennen. Sind die Anwender-Personas bekannt, lässt sich die Antwort auf die Frage nach den Erwartungen leichter beantworten.
Bestimmen Sie die drei bis fünf wichtigsten Informationen, damit alles auf eine Seite passt. Für ein optimales Layout des Dashboards können dann die aus dem Webdesign bekannten Betrachtungsmuster (etwa Z- oder F- Muster) einbezogen werden. - Ein gutes Dashboard nutzt Schlüssel-Informationen, um den Anwender zu leiten!
Dashboards, die das wesentliche mit deutlichen, klaren Zahlen darstellen, vermitteln Vertrauen und Entschlossenheit. Auf diese Weise erkennt der Anwender unmittelbar, was von Relevanz ist. - Strukturieren Sie das Informationsangebot!
Beachten Sie beim Design des Dashboards die Prinzipien der Informationsarchitektur. Mit einer guten Informationsarchitektur kann das Dashboard den Bedürfnissen des Anwenders als auch des Betreibers gerecht werden. Sie hilft das Angebot für die Zielgruppe intuitiv und übersichtlich zu gestalten, berücksichtigt aber auch technische Einschränkungen. - Bieten Sie verschiedene Sichten auf die Daten an!
Erlauben Sie es dem Anwender die Daten zu filtern. Ein Filter auf ein Gebiet oder einen Zeitraum hilft dabei dem Anwender relevante Daten zu präsentieren, ohne das Dashboard unnötig aufzublähen. - Verwenden Sie eine konsistente Designsprache!
Auch wenn trockene Zahlen und Fakten angezeigt werden, kann ein Dashboard optisch ansprechend gestaltet werden. Wichtig ist dabei ein klarer und konsistenter Einsatz von Farben und Schriften, die dem Anwender helfen, sich schnell zurecht zu finden.
Dashboards im Nexthink Portal
Das Nexthink Portal bietet bereits zu vielen Themengebieten Dashboards an, die den genannten „Best Practices“ folgen. Nutzen Sie die Nexthink Library. Für viele Anwendungsfälle finden Sie hier fertige, professionelle Lösungen.
Sollten Sie in der Library nicht fündig werden, da Sie speziellen Anforderungen Ihrer Fachbereiche gerecht werden müssen, stellt das Portal Ihnen aber auch eine Reihe von Werkzeugen zur Verfügung, um diese Anforderungen zu realisieren. Die Einrichtung von Dashboards in Nexthink ist durch die webbasierte Oberfläche sehr einfach und intuitiv zu bewältigen.
Arten von Dashboards
Dashboards werden durch Nexthink in Module gruppiert. Das Modul bestimmt dabei, welche Arten von Dashboards erstellt werden können.
- Basic Modul
Dieses Modul erlaubt Metrik-basierte, sehr flexibel anpassbare Dashboards. Sie können verschiedene Metriken auf dem Dashboard darstellen und unterschiedliche Visualisierungen (Widgets) für eine Metrik verwenden. - Service Modul
Das Service Modul erlaubt Dashboards, die auf Services basieren. Jedes Dashboard repräsentiert dabei einen Service. Es ist nicht so flexibel anpassbar wie ein Metrik-basiertes Dashboard. Durch ein vordefiniertes Set an Visualisierungen (Widgets) ist es aber einfacher zu erstellen. - Software Metering Module
Sie benötigen eine Übersicht Ihrer Softwarelizenzen? Dann nutzen Sie das Dashboard in diesem Modul. Die Dashboards bieten Informationen über Installationen, Nutzung und Anzahl von Lizenzen zu den Applikationen an.
Die Werkzeuge
Zur Darstellung der Informationen auf dem Dashboard bietet das Portal eine Reihe von Widgets[1] an.
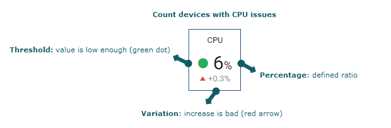
- Key Performance Indicator (KPI)

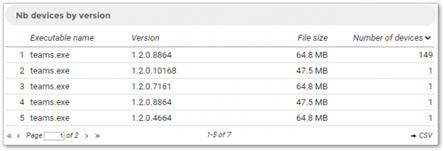
- Tabelle

- Liniendiagramm (Line Chart)

- Balkendiagramm (Bar Chart)

Storytelling mit Daten
Gute Dashboards helfen Zeit und Geld zu sparen. Sie schaffen Transparenz und ermöglichen fundierte Entscheidungen. Gute Dashboards erzählen eine Geschichte und präsentieren trockene Daten und Fakten in einer ansprechenden und aussagefähigen Form.
Fazit
Ein Dashboard innerhalb von Nexthink zu erstellen, ist keine Kunst. Die Kunst, ein erfolgreiches Dashboard-Projekt durchzuführen, liegt in der Planung und Konzeption der Dashboards und der Gestaltung der Informationsarchitektur. Es benötigt Erfahrung, Daten für unterschiedliche Stakeholder aufzubereiten, zu strukturieren und ergonomisch darzustellen.
Sparen Sie sich Geld und Zeit, diese Erfahrung durch „Trial & Error“ zu erlangen. Lassen Sie sich von unseren Experten beraten. Kontaktieren Sie uns!
[1] https://docs.nexthink.com/Experience/2021.4/Types-of-widgets.699466325.html